移动平台界面设计离不开流式布局,应用好流式布局可以帮助设计出好的视觉效果,下面接受它关键属性和应用技巧。
1、流式的边距
外边距:指当前控件本身与父控件边框的距离。
内边距:指当前控件的子控件与控件本身边框的距离。

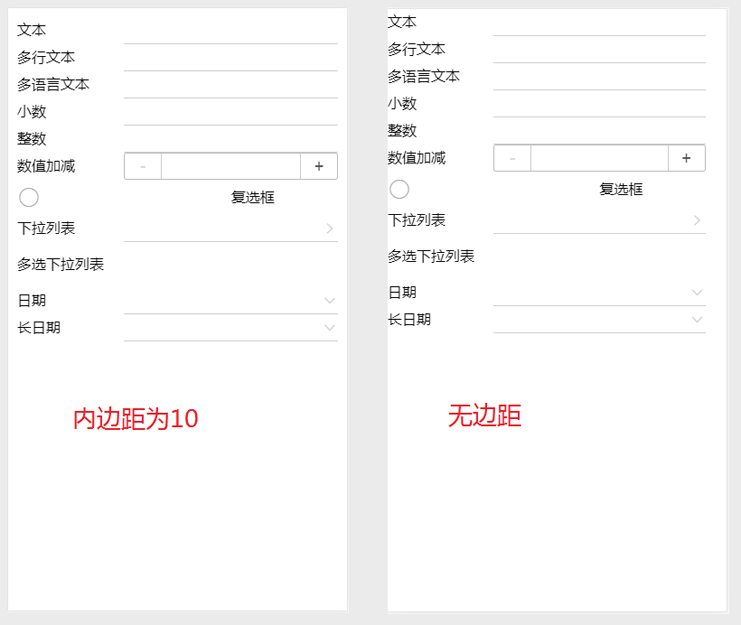
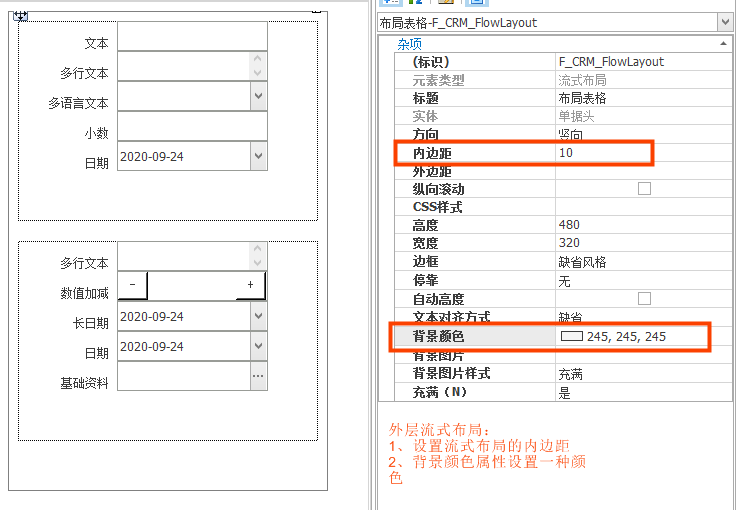
开发在设计界面时,建议至少留大小=10的内边距,如下图:

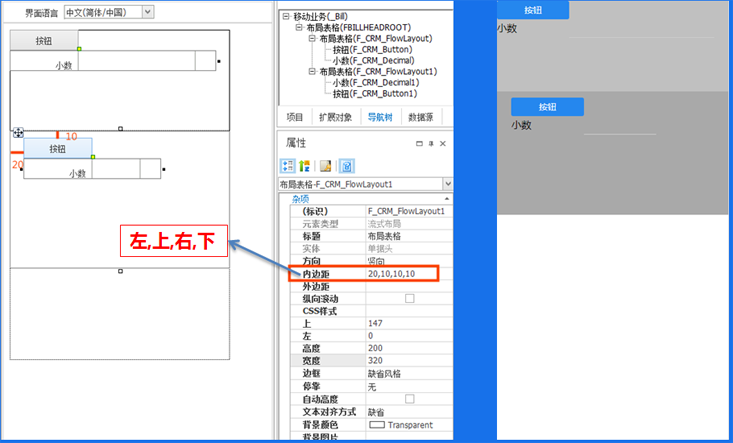
边距参数值:

2、流式布局背景颜色、边框实现卡片效果
设置外层流式布局的属性:

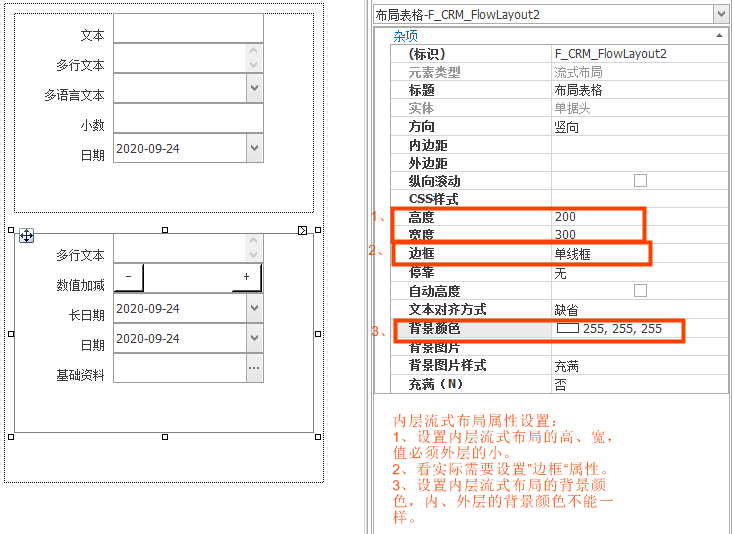
设置内层流式布局的属性

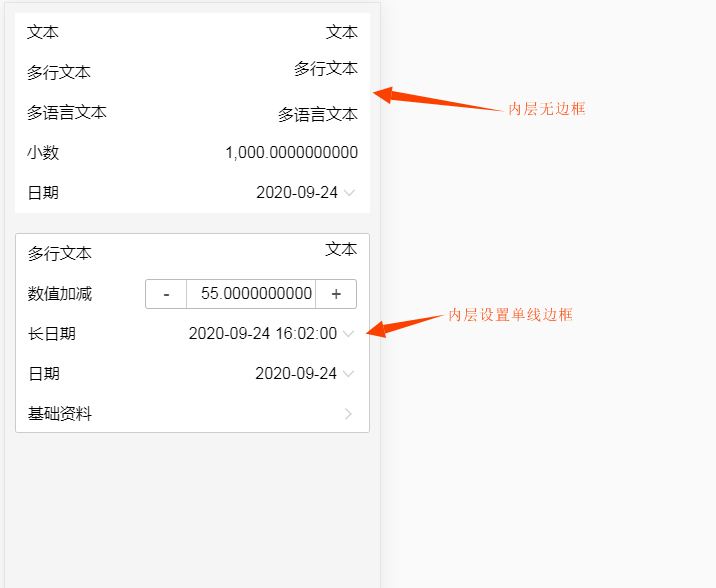
运行时效果

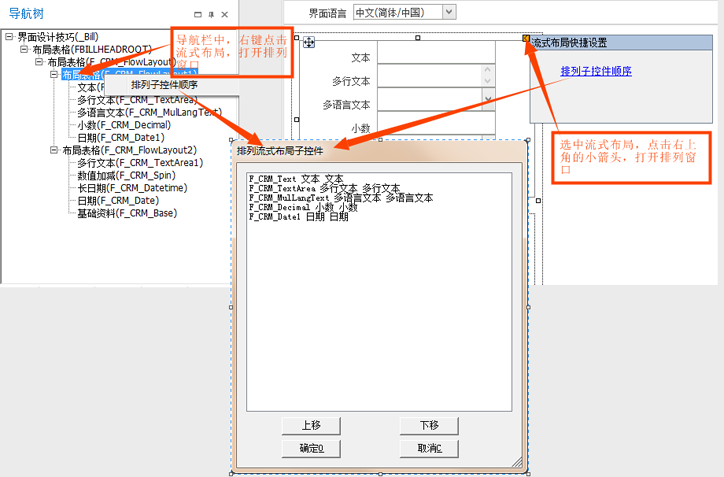
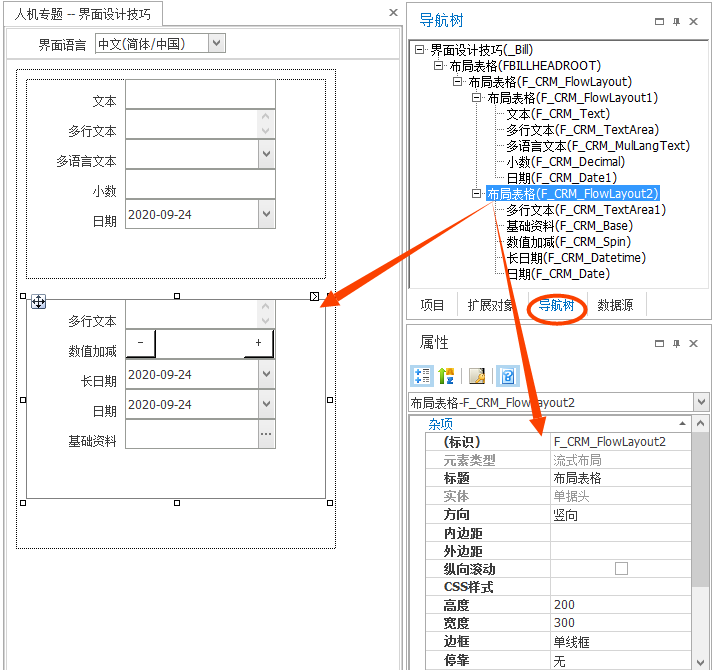
3、在导航栏中查找控件

4、排列流式布局子控件
有两种打开“排列流式布局子控件”的方式,一个是在导航树中,右键对应的流式布局节点,另一种方式是选中流式布局,点击右上角的小箭头。如下图: